Color palettes
The color palette for data visualization is a select subset of the IBM Design Language color palette. It is designed to maximize accessibility and harmony within a page.
Categorical palettes
Categorical (or qualitative) palettes are best when you want to distinguish discrete categories of data that do not have an inherent correlation.
The colors of this palette should be applied in sequence strictly as described below. The sequence is careful curated to maximize contrast between neighboring colors to help with visual differentiation.
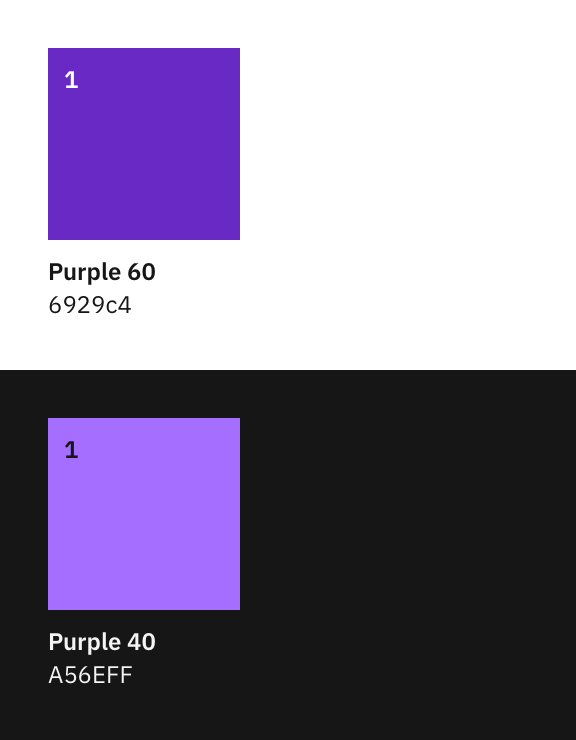
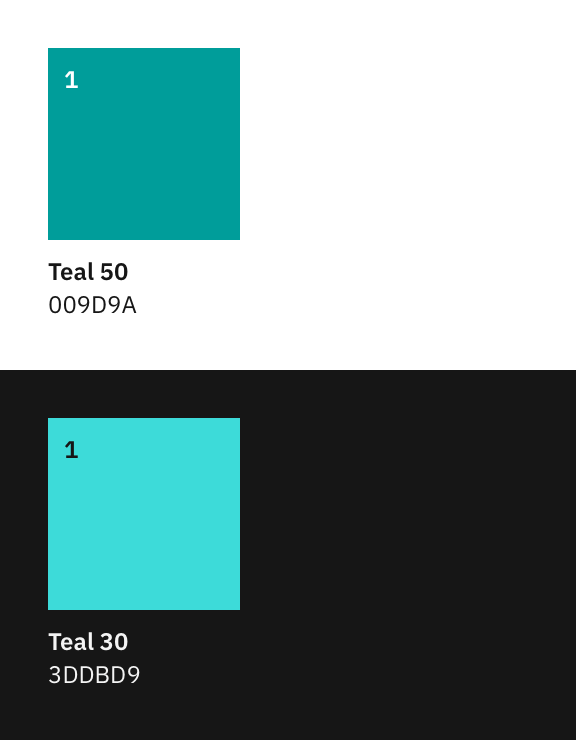
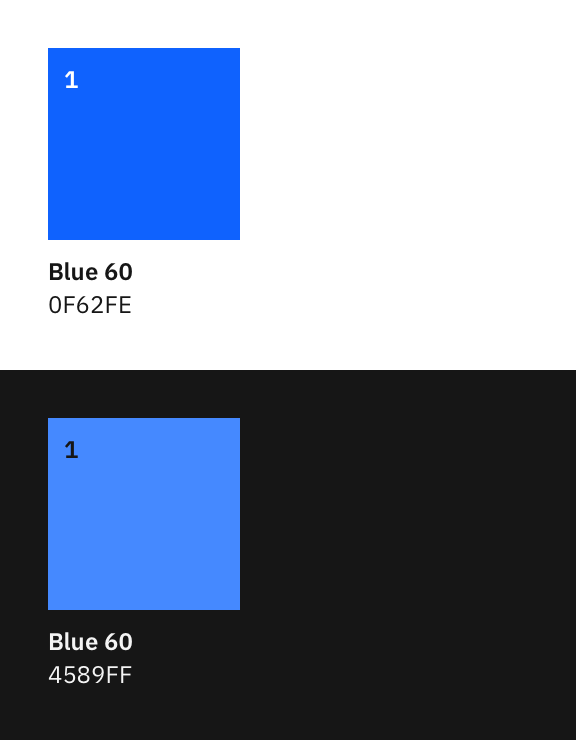
One category
When only one color is needed to highlight the data, consider using Purple 60, Teal 50, or Blue 60.



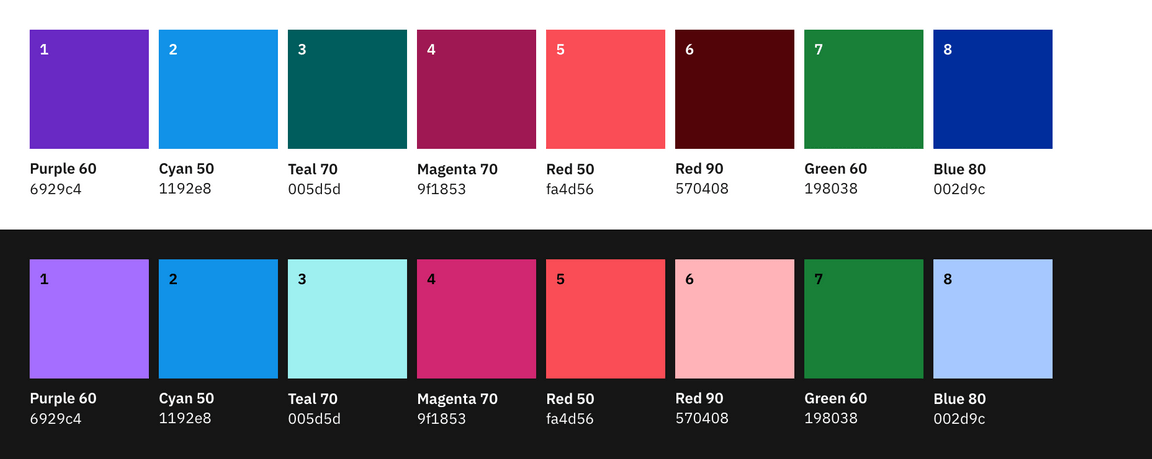
Two to seven categories
Palette 1

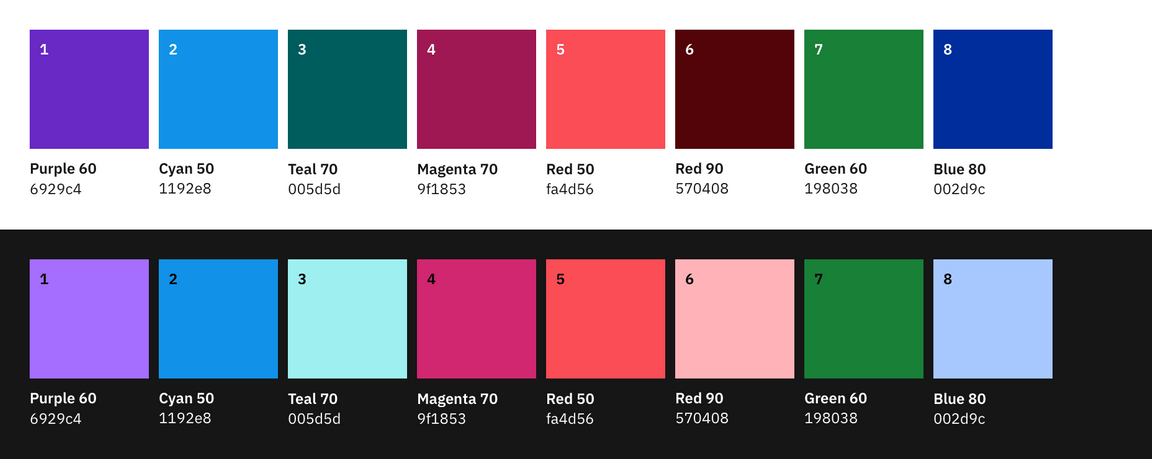
Palette 2

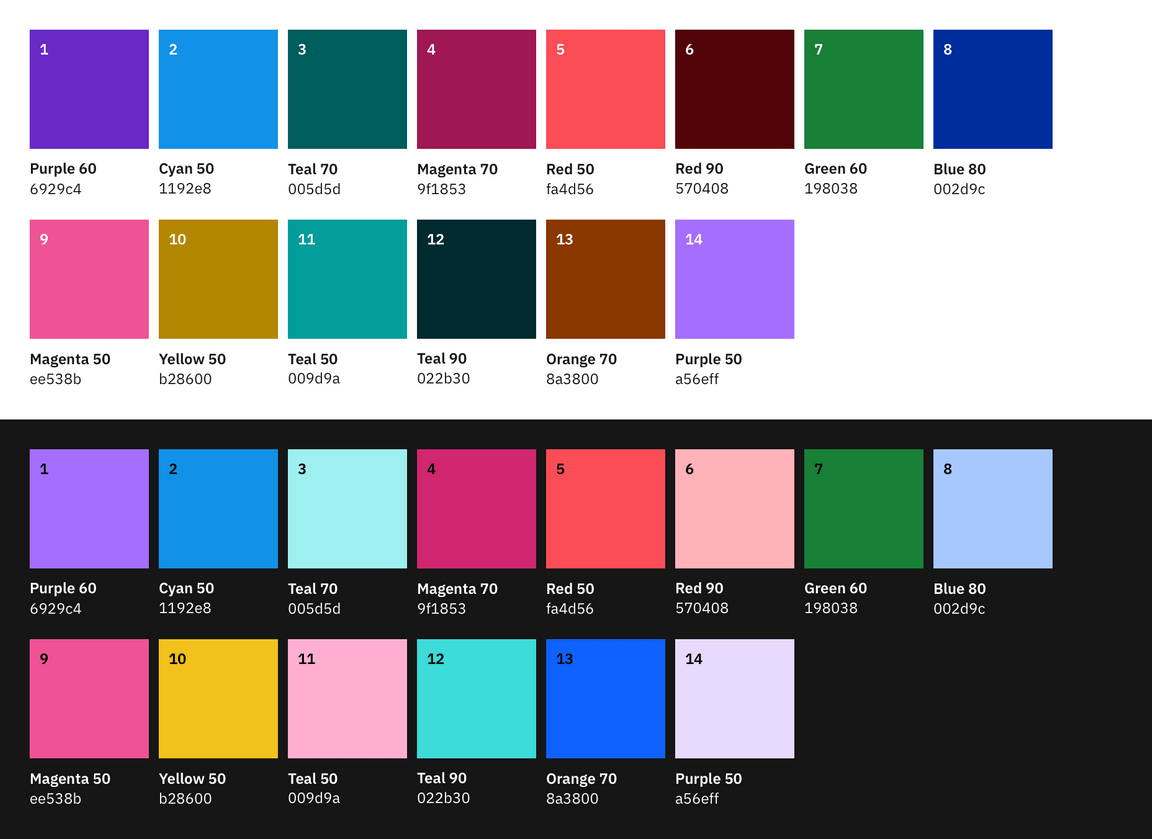
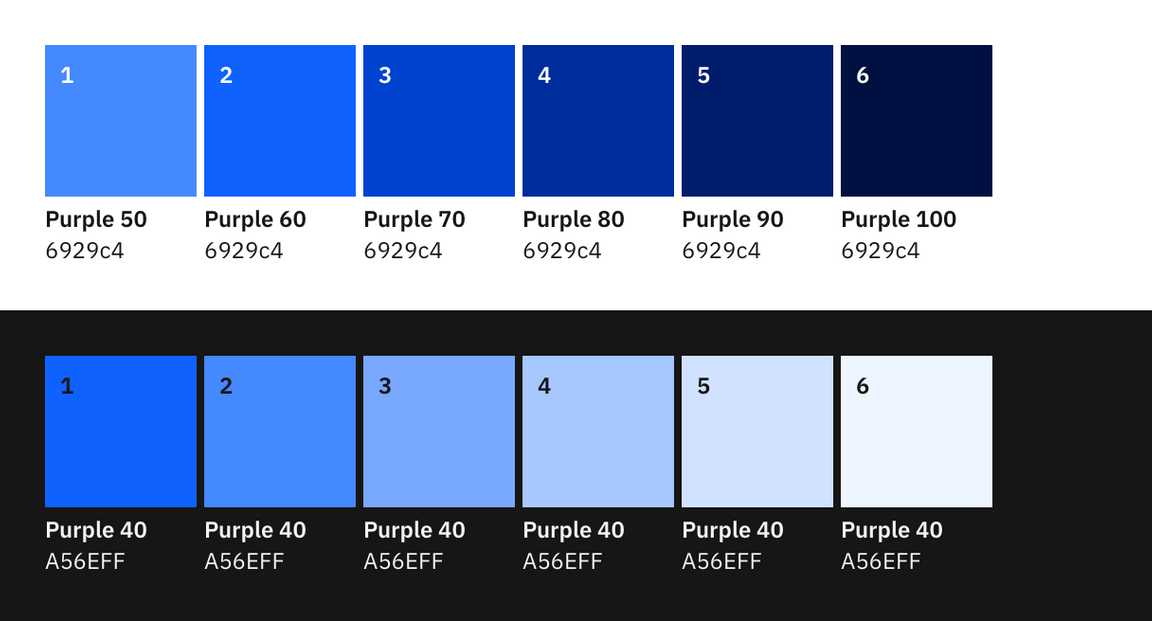
8–14 categories

Categorical palette in light and dark themes, presented here as to be used for 8–14 categories.
Sequential palettes
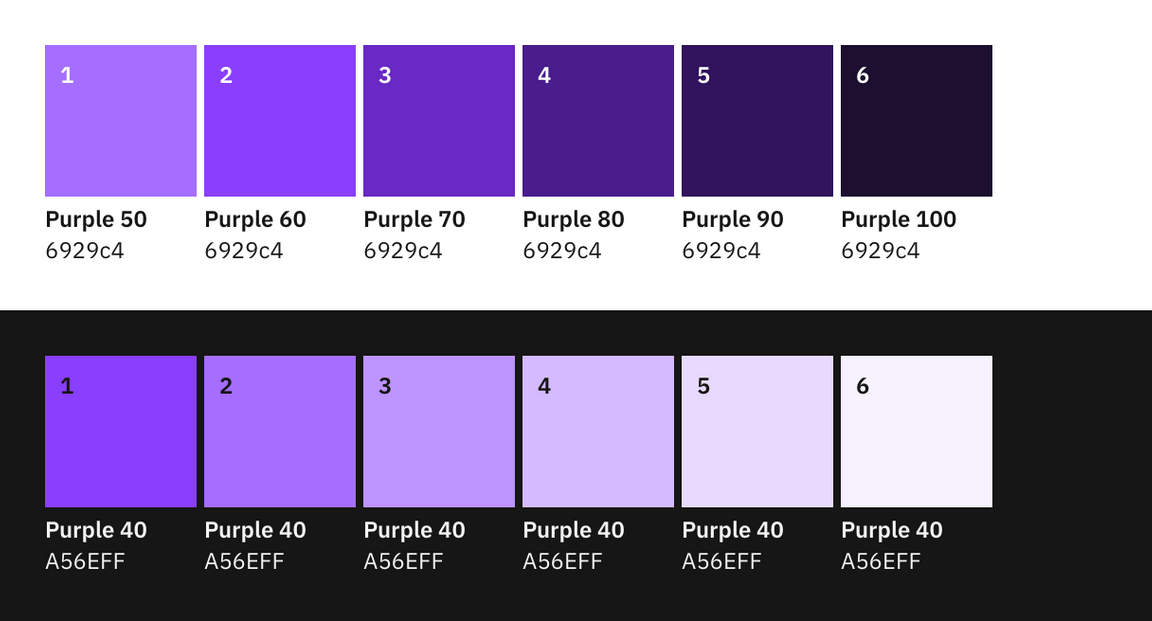
Monochromatic
The monochromatic palettes are good for relationship and trend charts.
Palette 1

Palette 2

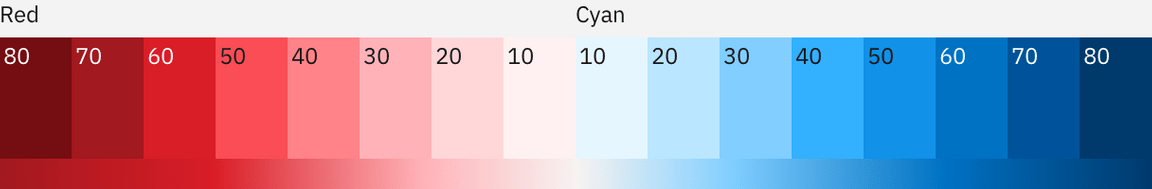
Diverging palettes
Palette 1
The red-cyan palette has the natural association with temperature. Use this palette for data representing hot-vs-cold.

Palette 2
The purple-teal palette is good for data with no temperature associations, such as performance, sales, and rates of change.

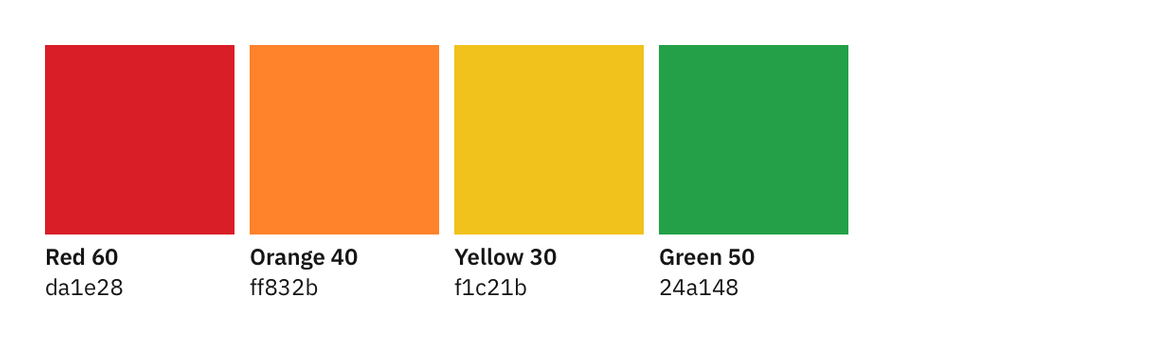
Alert palette

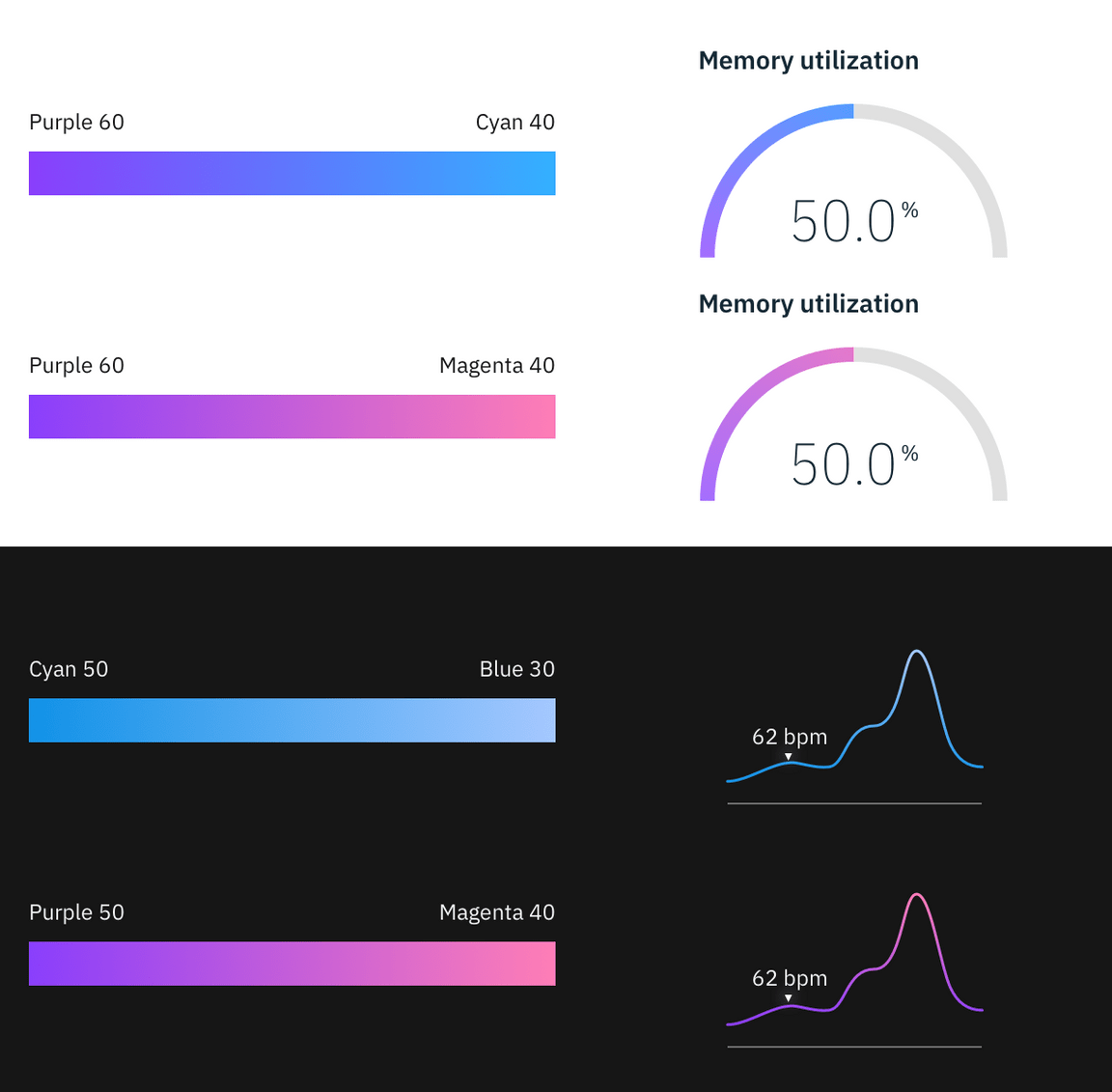
Gradient use
Graidents are good for highlighting extremes in a range of values. Use gradient on single category visualizations only if needed. Gradients should not be used to represent any meaningful progression or divergence, so it should never be used in place of a sequential palette.
For the full list of approved gradient options, please see IBM Design Language Color page.